Demo Show後的一些修改
1.修掉進去兩頁在回來會壞掉的 bug
2.修掉多媒體拍完照 旋轉錯邊的問題
3.修掉多媒體拍完照 回來會沒有圖的問題
4.加入首頁 按下的視覺回饋
5.加入New 按下的視覺回饋
6.新增頁 改成 to friend : 內容節錄
7.多媒體填寫文字的時候 背景會按照 之前選的顏色變換
2012.06.07 Active
時間是發表當天的凌晨,我們這組實在太感人了,六個小組成員一個都不少,全員到齊一起在台大資工的研究室熬夜衝刺最後進度,發現什麼問題要改什麼都馬上所有配合的成員就在旁邊,可以馬上改馬上做,效率隨著腎上腺素一起高速飆升,現場其他組零星的資工同學都很羨慕我們這組的革命情誼。
-
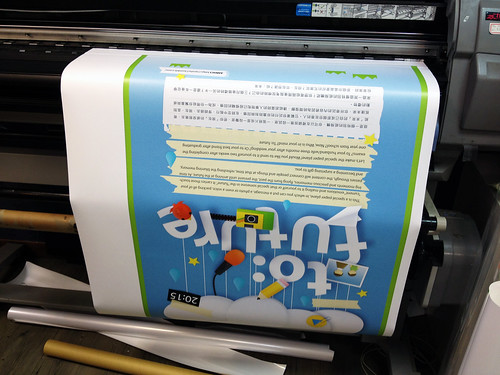
海報熱騰騰印出中。


從以下照片可以看見天漸漸亮了...





由於我們的app是真的可以working的,在最後發表前夕完成的時候,六個小組成員開心地使用app造紙飛機給未來的彼此,裡面寫了對未來彼此想說的話,附上一起熬夜的實況照片,錄了一小段很瞎的語音留言,親自使用我們自己親手打造出來的app寄紙飛機給未來的彼此實在太感動我們差點就要哭了哈哈,好期待在未來七月的時候收到成員們那個時候寄過來的紙飛機。
2012.06.07 Class Demo Show
Demo Show當天來來往往人很多,我們成員每個人拿著裝有我們app的iphon或ipad或ipod touch跟別人介紹,整天下來收穫滿滿,收到了很多不同的意見和反應,很高興有很多人喜歡我們的作品,我們也收到了一堆名片,每一張對我們來說都是肯定,而且也都可能是日後不錯的機會,甚至有幾家公司跟我們說可以直接去他們公司上班嗎?雖然整夜沒睡卻非常開心,興奮到都忘記疲勞了,結束之後我們就趕緊關機回家補眠。
-




2012.03.06 Active
display board
-
這是Demo Show要用的兩張展板,follow我們app的視覺設計,同樣採用充滿童趣的可愛紙雕效果構成,希望帶給人非高科技、數位、精準嚴格的印象,而是溫暖、可愛、隨興、平易近人的感受,就像我們的app和功能想要給人的感覺。

第二張介紹功能的部分也使用自己繪製的紙膠帶隨意張貼,元件看似隨興的亂掛其實都是經過時間去認真思考的構圖,所以雖然亂畫面還是平衡舒服的。

2012.03.06 Active
unfold過場動畫
-
這是在使用者打開一架飛機時的過場動畫,先用3D做初步的展開動畫之後,再進AE進行編修、貼材質、元件動作設定等等,最後以用AE製作陰影之後感受變得更加迷人。
2012.06.05 Active
設計成員與資工成員共同討論與細部修改
-
針對開機動畫進行細部速度控制和微調,其中因為iphone開機畫面必須是一張靜態圖,然後靜態圖跑完之後才能跑動畫檔,在這之間會有一毫秒的黑色閃爍,這一瞬間的閃爍讓設計師耿耿於懷,和資工成員一起討論如何克服這一瞬間的閃爍,最後想到的辦法是開機的靜態圖使用一張全黑的圖片,然後動畫的開端是從全黑漸變,這樣的話就看不出那一瞬間的閃爍了。
接著在討論後,設計端針對各頁面的素材進行繪製,過程中不斷和資工端保持聯繫,不斷討論靜態動態效果的可能性,而不只是單純把原始介面重新繪製,資工再把圖放上去而已。

2012.06.04 Active
這幾天范承宗(設計)和徐聖哲(資工)在線上進行元件動畫和操作互動的密切溝通與執行,我們不能見面的時候使用line隨時錄影和拍照傳給對方,以這樣的方式密切溝通。
2012.06.03 Active
徐聖哲(資工)與范承宗(設計)目前合作的進度回報總覽
-
針對開機畫面、主功能選單、 資訊輸入頁面的視覺靜態、動態效果和操作互動進行溝通和設定。