郭冠宏(資工)說過程
-
我負責的是伺服器的架構,還有手機裡跟伺服器溝通的部分,以及修了1,2個UI的BUG。
我們的伺服器選擇在Google App Engine(後稱GAE)上架設,他是屬於雲端服務裡的Platform as a service (PaaS) 提供一個良好的應用程式架設平台。使用的語言是Python。
伺服器要處理的行為大致上有
1.儲存使用者基本資訊。(我們限定使用Facebook帳號作為登入)
2.回傳有幾個正在使用我們App的使用者
3.儲存使用者上傳的資料,就是使用者寄出的每封信,包含圖片和錄音檔
4.回傳使用者寄出去的信。
5.回傳使用者所收到的信。
6.刪除使用者寄出或收到的信。
伺服器,或者是稱作後端,最重要的一件事情就是做到Robust,也就是說不管我們怎麼操,都不會壞掉,也就是要確保這邊的完整性,負責其他部分的人也可以無後顧之憂的去做他們的開發,譬如做其他做前端UI開發的同組組員,還有負責UI設計的設計系組員們,就是要展現出一種,這沒有問題的爽感,有一種前端在戰場的士兵要知道背後的存糧是十分足夠的感覺。
另外會選擇GAE的原因,也是因為這個平台Robust,當初曾考慮過直接架設在系上的主機,但是拿資訊系和Google的穩定度來比,想必還是差一個很大的層級,不論是台電可能會無預警斷電或是台大供電系統又哪裡過載又或是系上又要更換設備所以要停電,又Demo時間是系上期末考週,很多的期末作業也都會Demo,會造成系上伺服器的使用度大增。所以我們最後選擇了GAE作為我們的後端開發平台。
其中開發的小插曲,就是在伺服器完成之後,剛接上手機的時候,突然發現不一會兒的時間,GAE竟然就已經超過流量(超過免費的流量,要付費不然不能使用),所以趕緊再開一個伺服器(這也是GAE 的一個優點,可以迅速的做發佈的動作)。於是緊急的確認情況,看到底是哪邊寫壞了,就合理的推測應該是不可能在測試的時候就超過流量,所以一定是哪裡寫壞了,可能有一些地方做了無謂的動作,造成伺服器大量的負荷。
於是我們初步判定,可能是找尋朋友名單那邊,因為我們會針對這個人所有的朋友去詢問到底註冊了我們的App沒有,如果這個人有一千個朋友,那麼就資料庫做一千次的詢問,所以這邊的效率不是那麼的好,所以最先修正了這部份的問題。
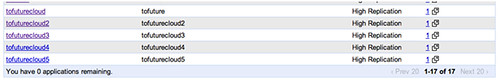
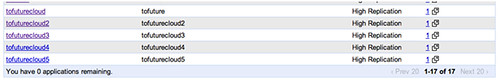
但是,事情並沒有改善,過了一個小時後,伺服器還是超過流量了,我們又開了一個伺服器,這時候我們覺得,好像一時之內無法解決,所以我們暫時放棄改善這個地方,我們只多開了三個伺服器,已備不時之需。就像這樣:

-
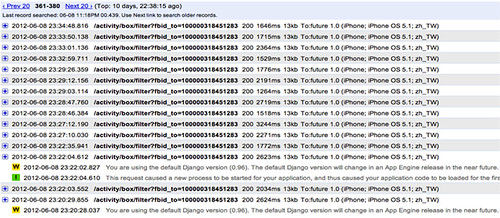
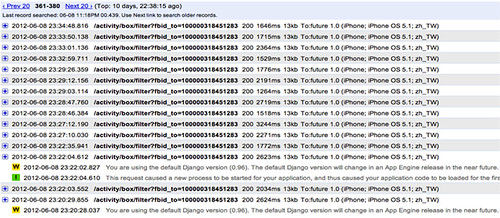
又再過了一會兒,阿哲有了一個新的發現,就是手機端的程式碼不小心寫壞了,原本是整點的時候要跟伺服器做拿資料的動作,這個動作包含了拿取朋友名單,收發信件內容等。然後這個原本一小時會做一次的動作,竟然變成了每秒做一次,也就是說變成每秒都有一個使用者在操作我們的APP,於是這件事情我們立馬得到一個結論。
1.平均是每一分鐘都有60位使用者的話,那們我們伺服器大概一小時候就會超過負荷,也就是要開始要付錢。
2.還有詳細的看Log是很重要的,不能只看表面的數據流量,從Log才可以仔細的看到發生什麼事情,因為一開始沒有仔細看Log,不然應該一開始就能夠發現是不正常的使用者端行為。
3.GAE其實收費不便宜,門檻很容易超過。

-
因為知道問題的所在,所以我們馬上做了修正。就解決了這個問題。之後在期末展,我們瘋狂的使用我們的App來做Demo後,查看了伺服器的使用量,大概是達9%(100%就是要開始收費),這個流量還算可以接受。