徐聖哲(資工)說過程
-
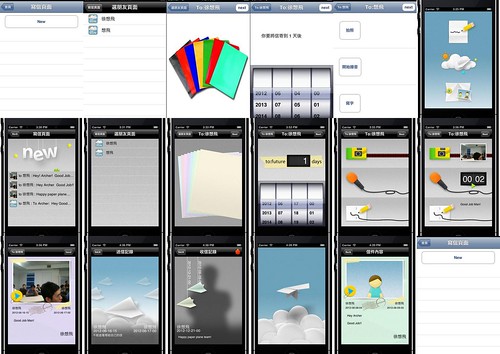
這次的APP在題目終於訂定好之後,寫的非常愉快,我主要負責的是(1)先建出ios端的完整架構以及(2)與server端的溝通(3)接上Facebook API(4)一些頁面的小動畫以及參數的傳遞,就在UI Flow終於決定好以後,我就照著刻出一個大概,然後經過了一個禮拜的努力,總算是把整個架構建出來。不過都還沒套上美術的圖所以感覺很簡陋。

建好了以後,接著就是一連串的跟設計系的同學進行溝通與協調。
首先是首頁,設計系的同學們希望首頁的那幾顆按鈕,沒事的時候不要閒著,所以希望按鈕本身有一些小動畫,我覺得這個想法很酷,所以在想了一下大概要怎麼做以後,就二話不說的先做了。最後呈現出來的結果如下,第一個按鈕的筆會一直上下移動,示意要寫信,再來第二個按鈕飛機會一直飛出去,示意是寄出的記錄,第三個收信的按鈕的兩個父子會一直跳舞,示意為用信在做互動的感覺。
選紙張頁,跟domos的選紙動畫合起來後,畫面也變得很酷炫,用手滑一下就可以換紙張顏色。
多媒體頁的畫面呈現也變得很棒,一開始進去三個多媒體資訊會彈出來,然後多媒體資料都填入後,各自會有小小的預覽結果。
收信記錄頁這邊結合了domos的繩子物理動態效果,也變得十分有趣!
收信記錄頁這邊結合了domos的繩子物理動態效果,也變得十分有趣!
扯下紙飛機後,會有開信紙的動畫,打開後就可以看信。
以上就是這次APP的製作流程,然後我真的很慶幸,這學期把其他課都退掉只專心修AHCI這讓我IOS開發功力增強不少,也拓寬了設計的視野。
然後我發現一件事,好的team的成員組成真的能強化夥伴的實力!這次多虧了范承宗的天馬行空,try了好多好玩的東西(會動的按鈕,在table裡加上一些小動畫等等..),超開心的 。
還有0元的影片海報以及諸多的設計巧思, 還有感謝郭冠宏的server讓我們可以毫無後顧之憂的開發前端,還有 Domos 的一堆超Q彈動畫!
以及新綠不屈不饒的努力學著IOS,並且默默的把顏色對應以及一堆奇怪的影音跟相片處理做完。
我只能說,好險我那時候上課遲到,才能跟你們配到一組。真的是太幸運了,合作的好愉快!雖然最後只得到一頓飯的小獎~但是我覺得整個課程結束之後,我學到的,遠超過那些。
以上就是這次APP的製作流程,然後我真的很慶幸,這學期把其他課都退掉只專心修AHCI這讓我IOS開發功力增強不少,也拓寬了設計的視野。
然後我發現一件事,好的team的成員組成真的能強化夥伴的實力!這次多虧了范承宗的天馬行空,try了好多好玩的東西(會動的按鈕,在table裡加上一些小動畫等等..),超開心的 。
還有0元的影片海報以及諸多的設計巧思, 還有感謝郭冠宏的server讓我們可以毫無後顧之憂的開發前端,還有 Domos 的一堆超Q彈動畫!
以及新綠不屈不饒的努力學著IOS,並且默默的把顏色對應以及一堆奇怪的影音跟相片處理做完。
我只能說,好險我那時候上課遲到,才能跟你們配到一組。真的是太幸運了,合作的好愉快!雖然最後只得到一頓飯的小獎~但是我覺得整個課程結束之後,我學到的,遠超過那些。