高新綠(資工)說過程
-
這次我主要負責iOS開發,並著重在瀏覽信件這個功能的程式編寫與介面設計實現。瀏覽信件的介面是和使用者互動最久的畫面之一,因不論是寫信,看寄出的信,看收到的信都會接到個畫面。讀取與編寫未來的信件是本app的賣點,而如何讓app上信件的呈現是舒適與愉悅的,並且能處理各種user input data更是重要。
-
首先是拉這個畫面的UI
這個部分需要和設計的同學做溝通,並盡可能用程式實現出介面的細節。為了要求界面美觀,界面各原件的位置都需有嚴謹擺放,在程式方面做了許多細微的數學運算去調整畫面。
介面有許多細節元件,如播放按鈕、圖片影子、郵戳、膠帶、回文針、背景等等。在拉畫面過程,每個元件都要一層一層慢慢往上疊,並要確認每個物件之間的關係。
iOS拉界面的畫面,可從左側看出畫面由許多圖層堆疊而成
-
圖片、影子需隨input照片大小比例動態調整位置
不論是數入橫的或直的圖片,畫面都會動態更動圖片比例,使畫面維持和諧。
圖片的影子外框也會自行調動位置與比例
EX:圖片比例調整公式:
橫圖:width 固定調整到280pixel
height =280*圖片原始長度 / 圖片原始寬度
直圖:height固定調整到250pixel
width =250*圖片原始寬度 / 圖片原始長度
如是使用者沒有輸入圖片,則會出現一張default圖片
-
待圖片與影子位置確定後,程式需動態調整所有其他元件的位置,故需根據設計同學的設計圖寫入元件之間的相對位置。
例如:
播放按鈕左側離圖片的左側固定11pixel
左上角膠帶上側離圖片上側15 pixel
膠帶左側離圖片左測 17pixel
郵戳上側離圖片下側4pixel
右下角膠帶下側離圖片下側 23pixel
膠帶右側離圖片右側5pixel
等等…
-
背景顏色隨使用者選擇的信紙而改變,共有10種色彩供挑選
-
第二部分是實現信件中3種媒體的呈現:
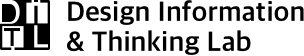
(1)照片:除看縮小的圖片,使用者也可點選圖片作放大的檢視。
(2)錄音:按下錄音鍵使用者可以聽到之前路好的聲音
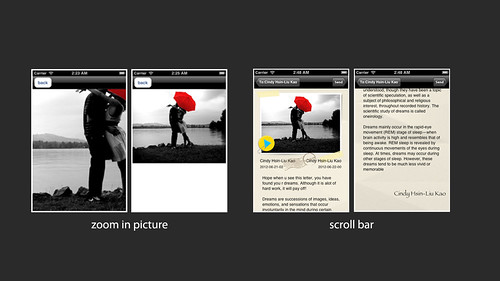
(3)文字:文字段落長度會隨使用者輸入而動太改變。此時可用scrollbar往下瀏覽文字。簽名會動態出現在信件最下方。
-
這次很感謝每位組員,因之前開發經驗主要在Android,這次是白手起家學iOS,雖然過程要花較多時間去熟悉新語言,但有組員的相伴讓這個過程很豐收且愉快!
謝謝聖哲的iOS熱心教學與耐心解答,以及主動扛下許多辛苦的整合工作,讓app順利完工!謝謝想飛老師!
感謝Domos的討論,實作超可愛動畫,並在最後一晚一起衝刺!
感謝GGM架server,讓我們當天能順利demo!
感謝承宗的介面設計,讓app化腐朽為神奇,並不辭辛勞生出一堆元件並作微調,讓畫面看起來水水!
謝謝0元的各樣設計,耐心的協調與收集訪談素材,並處理大小事情,讓我們能順利呈現!