文字紀錄 / Pei-Ying
今天DITLTALK邀請到謝舒婷小姐來為我們演講,謝小姐在就業之初,是在小型網路公司做全職工程師,後來進入104人力銀行,從全端工程師、研發企劃到現在的前端工程師,累積了十分豐富的經驗及實力,今天她將從自身的經歷,帶我們瞭解工程師這個角色在職場上的變化,以及身為一個前端工程師應具備的特質。
關於「前端工程師」這個名稱
前端工程師的名字有很多種,因為大家對前端的定義不同,有些人認為前端不算工程師,應該是設計師,所以有人稱之為前端設計師,而由於近年來網路通訊的發達,因此現在最常看到的是Front End Web Develope ,網頁前端工程師,簡稱Front-End、F2E、FE等等,甚至有些企業會將使用者介面設計(UI)及前端(F2E)視為同一個職務,將前端視為無所不能的職務,尤其是規模較小的公司會傾向尋找這樣的人才。
前端工程師目前的狀態
前端工程師的技術算年輕,但並不是一個新職務,仔細來說,大概是從2007年開始出現Front End Engineer這個稱呼,近三年來這樣的職缺更是與日俱增。在過去,網站從開發到上線都是一個人負責,只有雅虎或是Mozilla等大企業才會切割出開發前端與後端,所以說前端工程師不算新的工作,而是被重新切割出的專業領域。
但是為什麼會有這樣的劃分呢?網頁的開發跟過去不同,早期網頁是資訊的呈現,沒有互動,而現在的瀏覽器非常多元,且跨平台的使用越來越普遍,工程師需要投入更多的精力,讓網頁在不同的平台上有一樣的呈現效果。以前認為網站的規劃是設計師負責範圍,工程師只要負責將網頁上線,但現在為了提高網頁的效能,工程師也要參與設計的過程,且將工程的部分劃分得更細更專業,這便造就了前端工程師的工作機會。尤其現在Mobile Web 瀏覽器種類繁多,每種瀏覽器的特色都不同,例如能跨平台使用的Chorme,講究輕量快速的Opera等等,都有特定的使用族群,因此如何讓網頁在不同的瀏覽器上順利的運作,就是前端工程師的挑戰之一。
前端工程師的基本條件
• 會純的HTML、CSS、JavaScript,至少熟悉一套JS Framework
謝小姐強調「純」的用意是,一個前端工程師必須瞭解所使用程式的原理,不是只會套用套件,套件固然方便,但是有時會與使用中的程式衝突,前端工程師必須有改寫套件、解決問題的能力。
• 能解決跨瀏覽器的問題
要能解決跨瀏覽器的問題需要經驗的累積,最重要的是不能排斥自己不喜歡或不熟悉的瀏覽器,因為各種不同的瀏覽器都有個別的使用族群。
• 至少瞭解一種後端程式
在用戶電腦、手機上瀏覽器跑的程式是前端負責,在機房上跑的程式是後端負責,前端和後端是緊緊相連的,因此瞭解後端所使用的程式能讓工作的交接更為順利。
• 對UX領域保持熱誠
對工作的熱誠不是執著於酷炫華麗的效果,而是能考慮到使用者的感受,規劃出最適切的使用介面。
• 積極吸收最新資訊
網路的世界瞬息萬變,每天都有新的技術出現,除了要能主動地吸收新知,也要有能理解並表達這些資訊的能力。
除了基本能力外…
前端工程師要懂的領域非常多,我們會發現這些領域是因應著每個時期著重點的不同,經年累月慢慢累積出來的;2008年主要是著重在技術面的應用,例如各種框架Framework的應用,同時也開始注重安全性及效能,瞭解W3C的網頁結構規範是必要的能力;2011年網路社群和部落客的興盛,前端與使用者的關係更緊密,因此軟技能就漸漸被重視,例如溝通的技巧、團隊開發的能力、互動設計、易用性等等,網頁部署及滾碼更是為了提升瀏覽效能而被重視,也出現的許多測試效能的工具;2012年,值得注意的是後端技術的部分,有些前端使用的JavaScript開始注重與後端的串接,因此前端工程師也需要學習後端的編碼方式,另外Google與Microsoft共同推行網頁結構語意化,命名之後的網頁結構讓架構網站時能有所依據,也使網頁在該瀏覽器上更容易被尋找到,達到搜尋引擎最佳化;2014年因著mobile web快速發展,JavaScript也開始支援觸控模式,響應式網頁設計方式也跟著出現,這些都是今年前端工程師最大的學習目標。以上是技術面的演變,由此可見,前端工程師要涉略的廣度非常大,深度的話就看個人專精於何處,各自加強。
什麼樣的人適合當前端工程師?
前面提到前端是被切割出來的領域,是介於設計與工程之間,因此謝小姐認為前端工程師需要複雜的人格特質,需要同時瞭解設計與工程,能平衡美感與理性,所以T型人格特質不夠,π型更好,同時謝小姐也很注重溝通的能力,要能良好的接收與傳達,才能在設計與工程之間交流,說服不同立場的人,另外能分析完整的網站或是APP規劃脈絡也是很重要的,謝小姐會請前端工程師介紹一個他喜歡的APP,希望他能分析出為什麼這個APP好,而不是只因為互動的效果很炫等等,最後,解決問題的能力更是不可或缺,好的前端工程師要能提出完整的解決問題的脈絡。
個人工作經驗分享
前端部門的成立是因為後端工程師沒有時間管理跟修改CSS,而視覺設計忙著調整視覺和套用JavaScript,使得最後產出的頁面,無法兼顧所有瀏覽器,因此公司認為需要第三人做管理,而成立了前端部門。因為是全新的部門,相關的技巧及知識都是自學而來的,現在有不少的線上課程能給予幫助,例如前端開發實務、Learning Path等等,讓前端學習較以前簡單一點,同時透過Twitter、微博關注特定族群,時時追蹤技術與時事,參加論壇與社群也非常有幫助,不局限於前端的領域。
個人能力強化之後,就要開始組織團隊,謝小姐認為前端團隊最重要的價值不是單純的開發,而是在開發前期就給予專業且有效的設計建議。快速prototyping的技術也很重要,可以立即地測試這樣的網頁設計是否符合使用者需求,也有助於與上司主管溝通。另外,謝小姐也很注重跨部門的新技術跟裝置進行評估跟研究,當響應式設計出現後,公司的老闆曾希望公司的網頁通通都使用響應式的設計,但透過集合各部門的專業資訊分析後,發現公司的網頁屬於功能複雜型的,其實不適合這樣的設計方式。
在龐大組織中如何有效分工?謝小姐跟我們分享了他們團隊所使用的方式:
• Scrum敏捷式開發
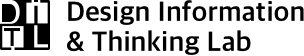
Scrum敏捷式開發在有效時間內把最小可能性的功能做出來驗證的一種開發方式,經過會議討論之後會產生──工作看板,上面標出一段時間內,可能是一週到兩週,工程師所需要開發完成的程式並測驗,這樣工程師就能明確的知道在這段時間需要做什麼,另外Scrum Poker也非常有幫助,每一張小卡右下方所標註的數字就代表單一任務開發預計要花費的時間,確保實際工作的進度能與預期的一樣。當每個任務都能切割到能以工時來分配工作排程,就能有效管理工作進度,而每個任務規劃的時間是一整個團隊共同討論出來的,團隊討論的好處是能預先將工作內容想得更加仔細,避免工作時數的誤判。
• 進化過的敏捷式開發
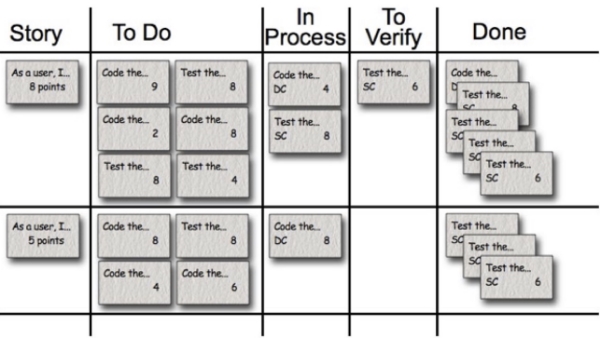
敏捷式開發能提高開發的效率,但是謝小姐希望設計團隊也能在前期就加入開發的過程,因此在UED 的團隊帶領之下嘗試了Agile Experience Design (AXD),簡稱麻花捲開發方式,主要是將User Experience 的精神導入Agile的流程中開發,在第一階端的開發會議之後,就讓UX團隊進入討論,每次會議中提出的設計,都會在下一輪的開發中被測試,因此工程師除了測試之外,每一次的會議都會參與設計。最近一次Mobile Web開發就應用到這種方式,一開始透過同理心圖來研究使用者族群,利用persona來切割使用者類型,定義出該網站可能會被哪種使用者使用,接著利用核心躍進圖,分析出使用者的目標是什麼,會使用到什麼樣的功能,最後才進行設計sketch,sketch時會發現口頭討論時認為大家已經達成共識,但是透過sketch能發現大家不同的理解,激盪出許許多多的設計想法,這樣的開發方式能讓前端在討論完後,對專案有清晰地瞭解,能更早開始切割工作及模組,將工作效率提升到最高。